






Collecting District Data: Staff members struggled to locate and gather district data from various sources (project books, old client presentations, KPF’s Intranet, etc).
Creating Comparison Visuals: After gathering the needed data, creating and exporting comparison visuals was a time-consuming process, which often required the use of multiple design tools.
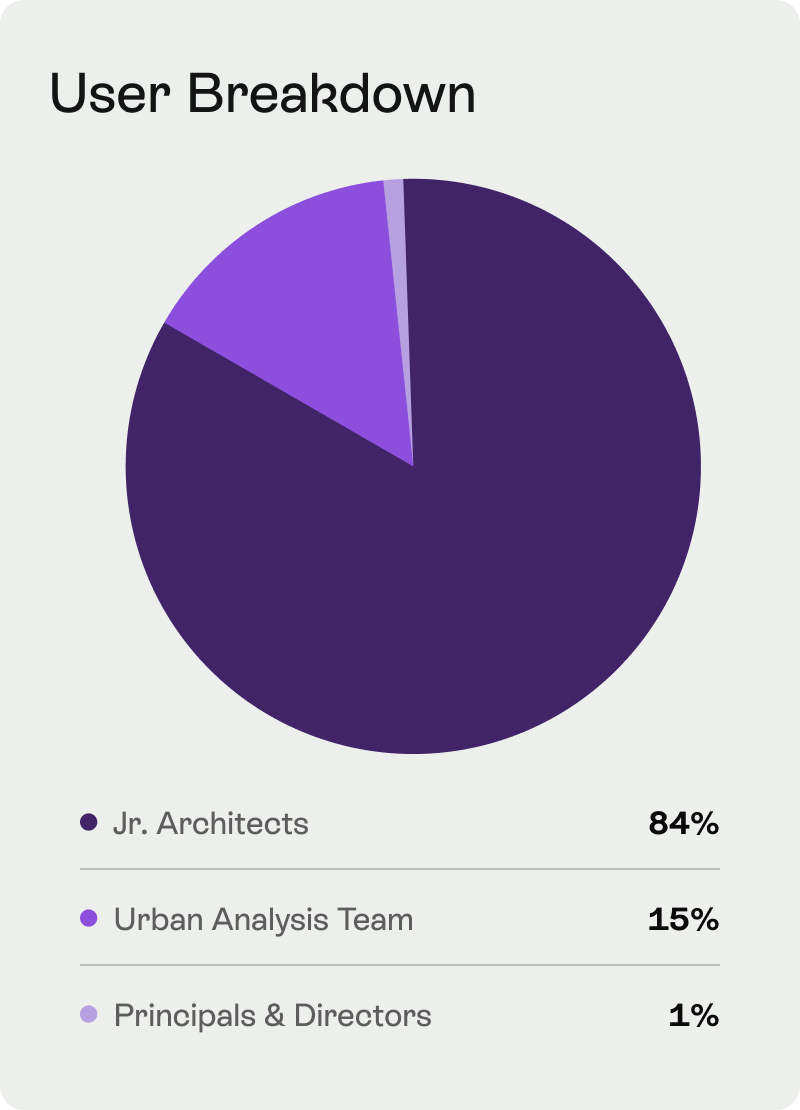
Primary Users: The majority of users will be junior architects, primarily engaged in data collection and visualization.
Secondary Users: Urban Analysts will conduct more in-depth analysis with the product than junior architects.
Tertiary Users: Principals and directors, will utilize the product less frequently, primarily for data search purposes.
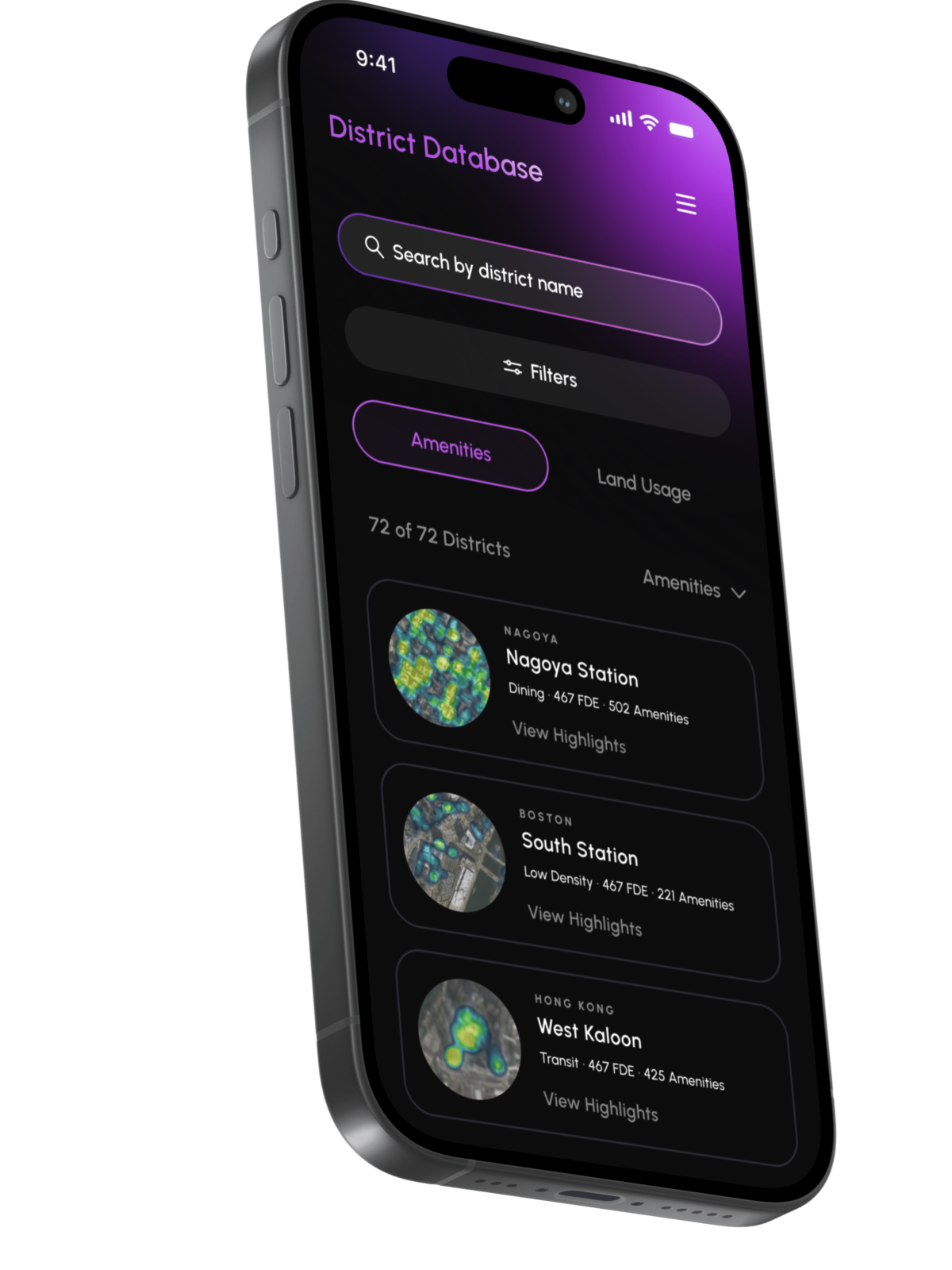
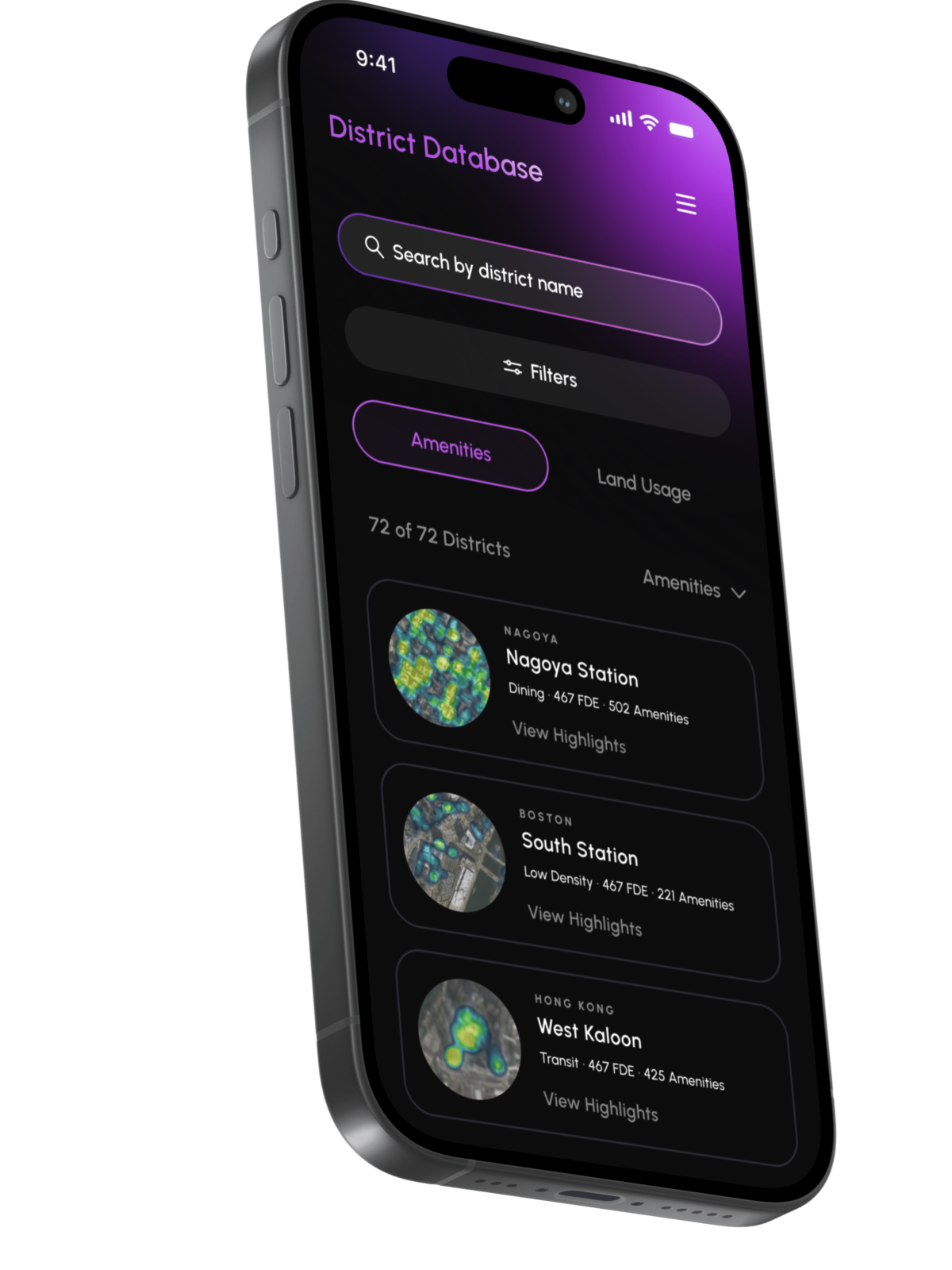
Desktop will be the primary access device for most users, few principals and directors will be using tablets.
User engagement will vary by role and task. Junior architects will engage more with the product than principals and directors.


.jpg)








.png)

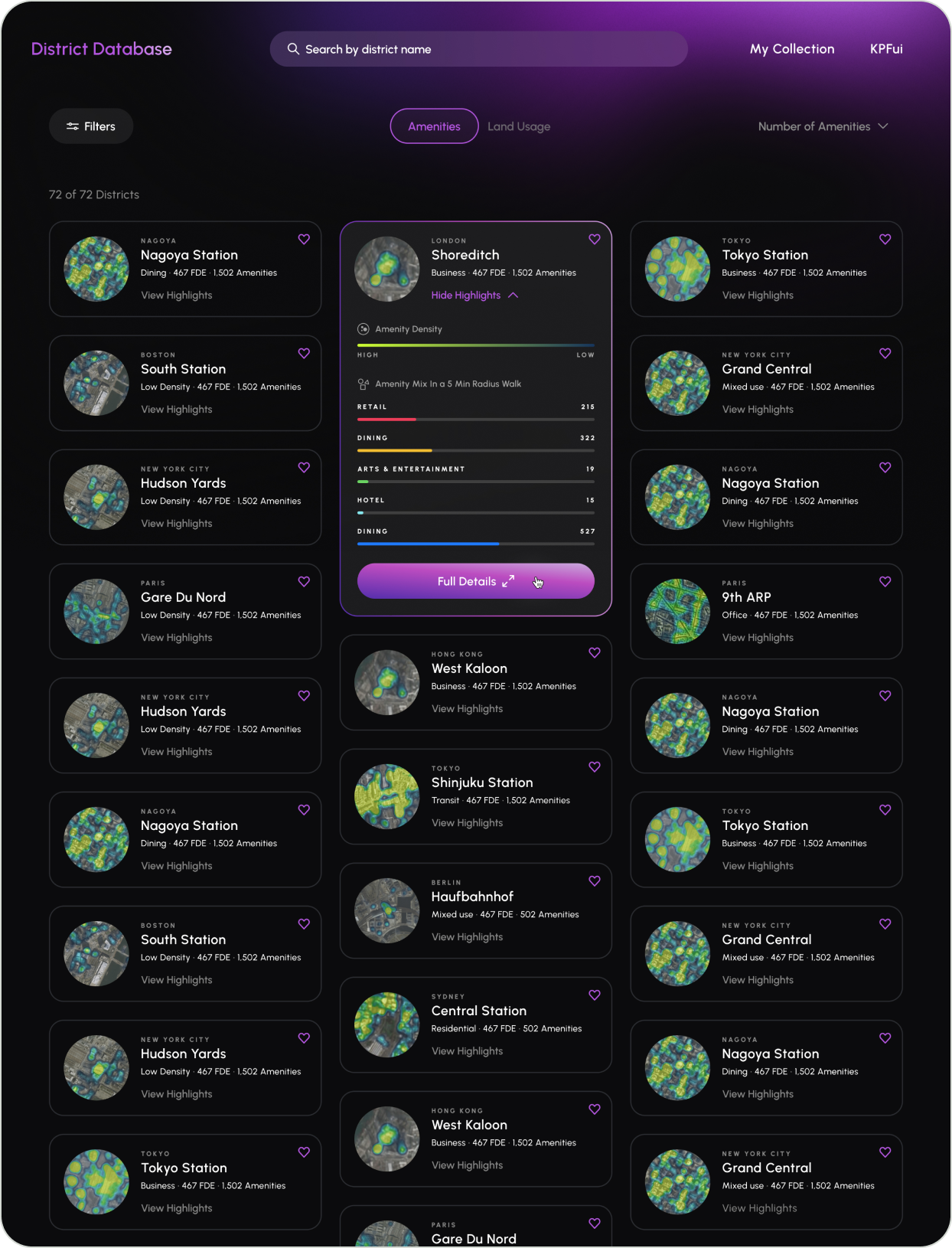
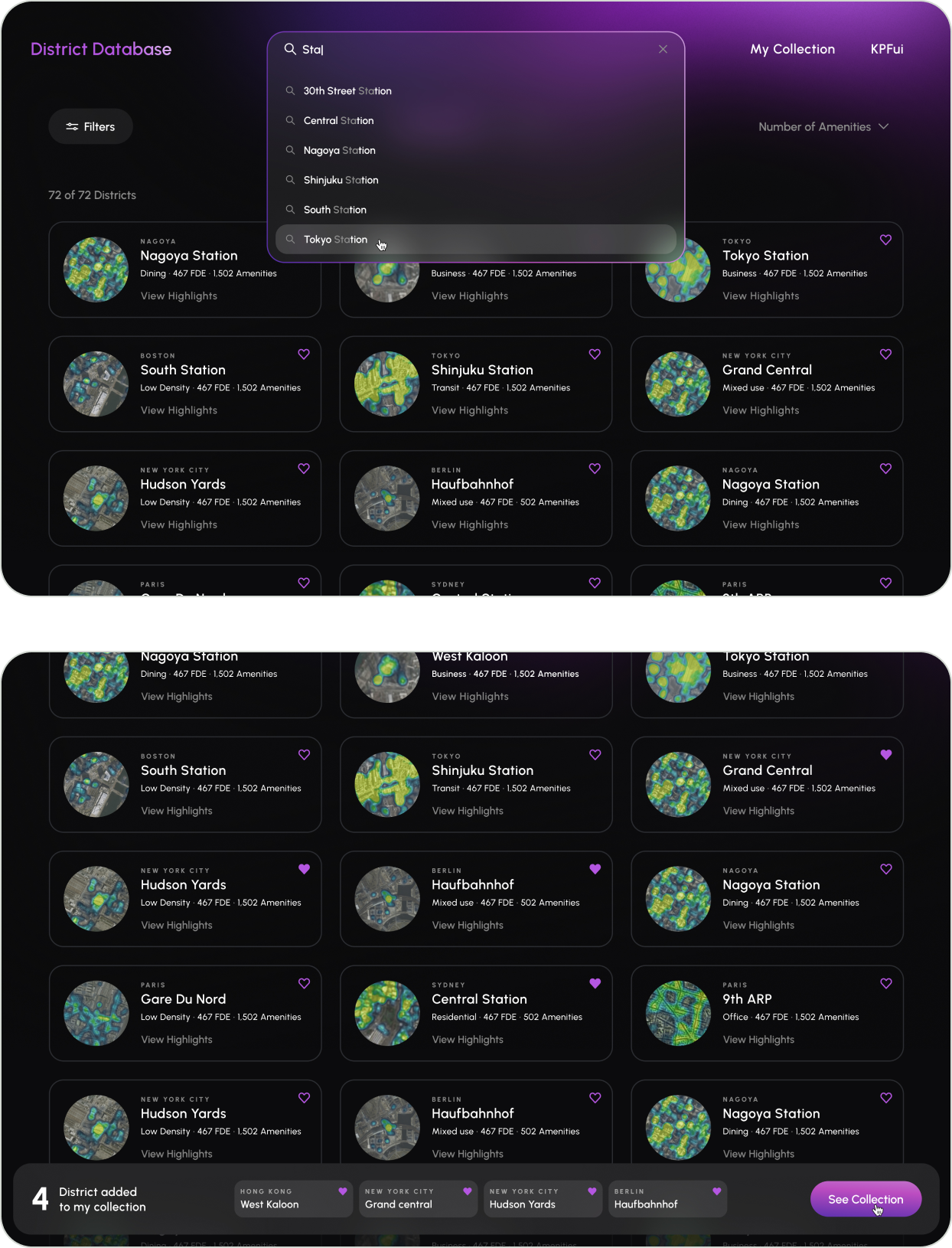
Develop a hierarchical and systematic structure for organizing and presenting districts' abundant data to facilitate rapid discovery and decision making.
Provide users with the right tools to easily and quickly discover, gather, and tailor district data to their requirements.
Create an intuitive and user-friendly platform that streamlines workflows and reduces time spent on tasks.

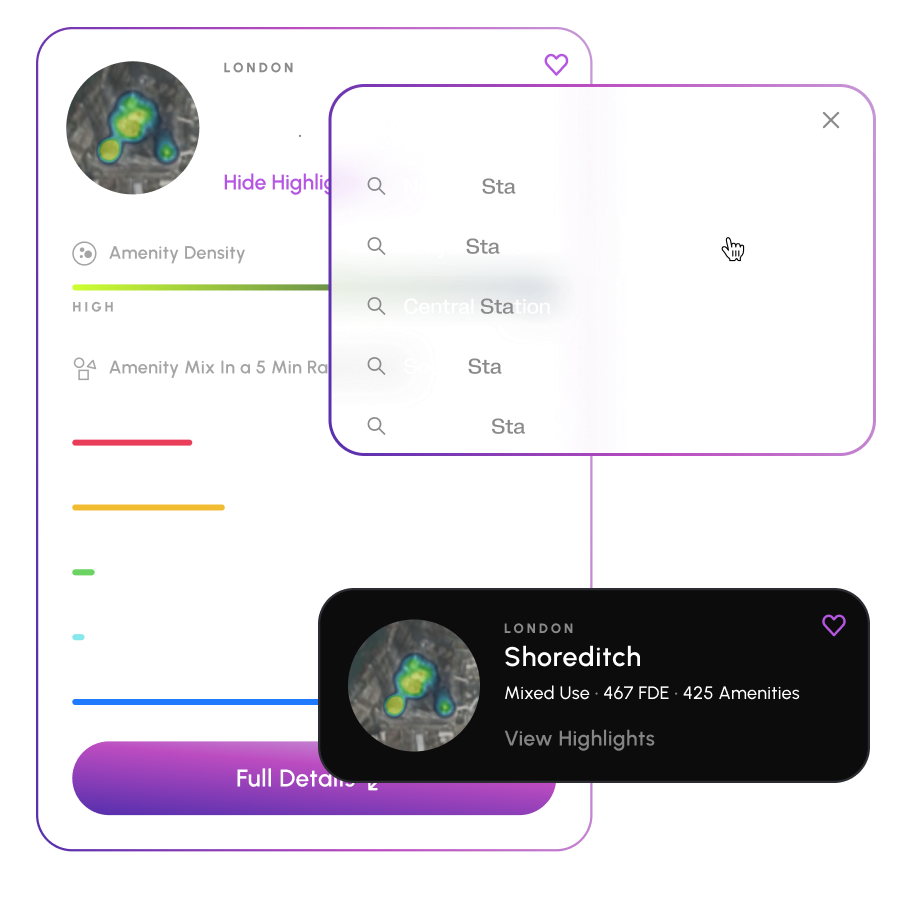
Empower users with robust search, filter, and sorting features to precisely pinpoint data, including amenities and land usage.
Allow users to discover and access more district data as they needed. Some users only need a specific data parameter such as "number of retail amenities in Hudson Yards" while others need a full district breakdown.
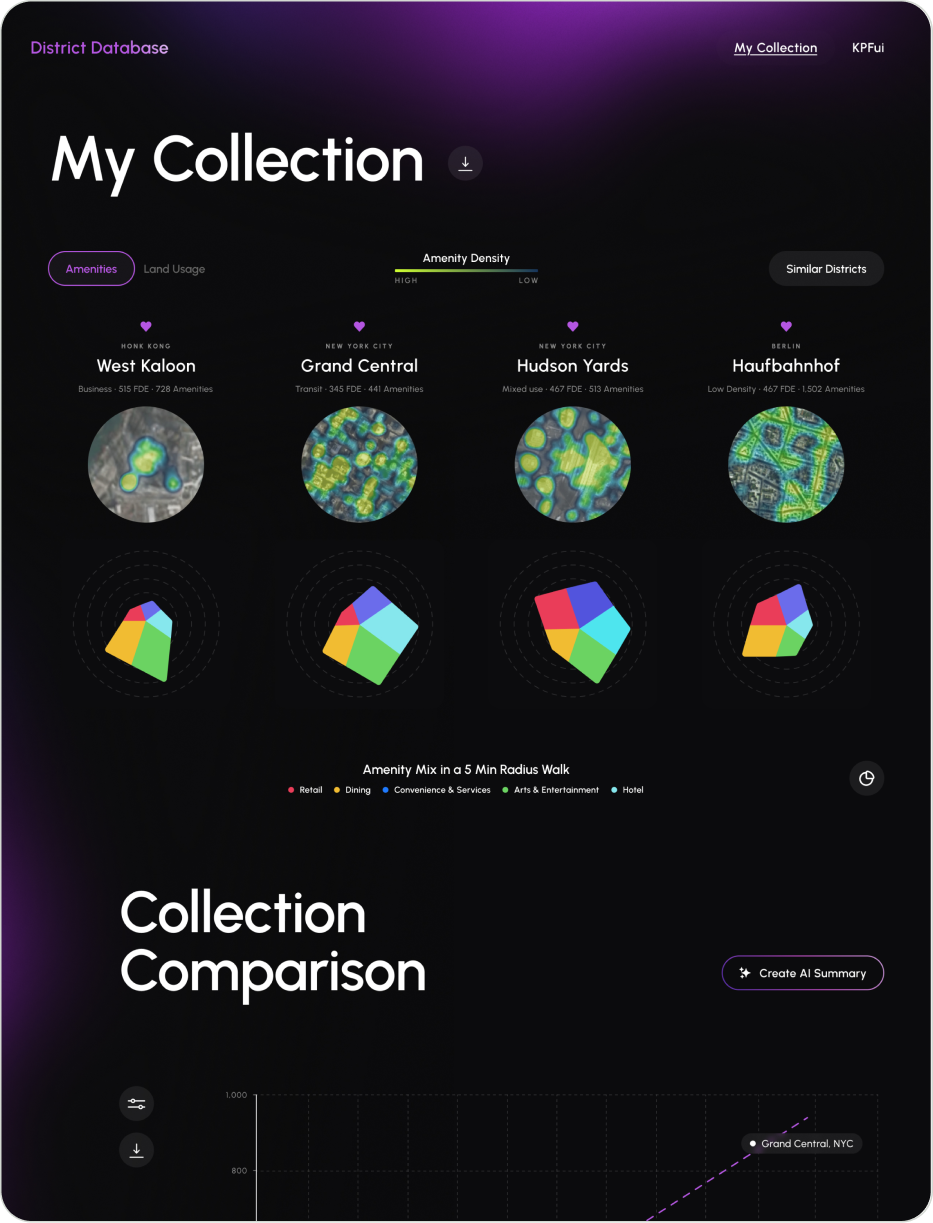
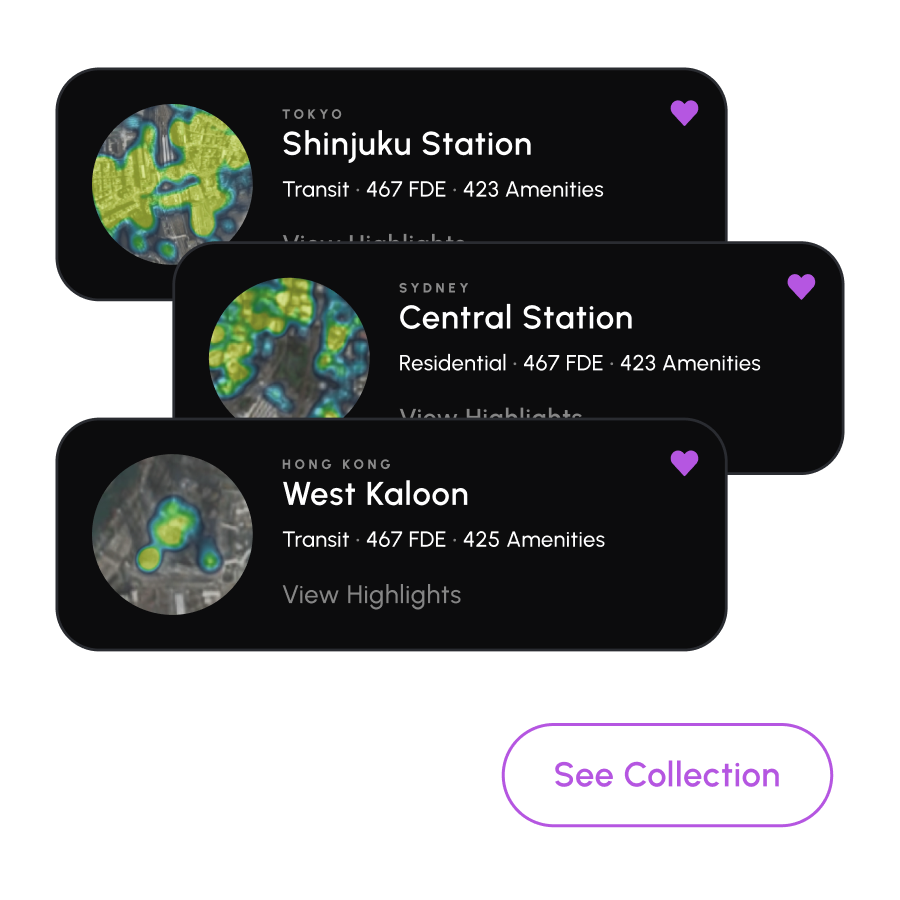
Enable users to build personalized district collections where they can easily save and manage their preferred districts.






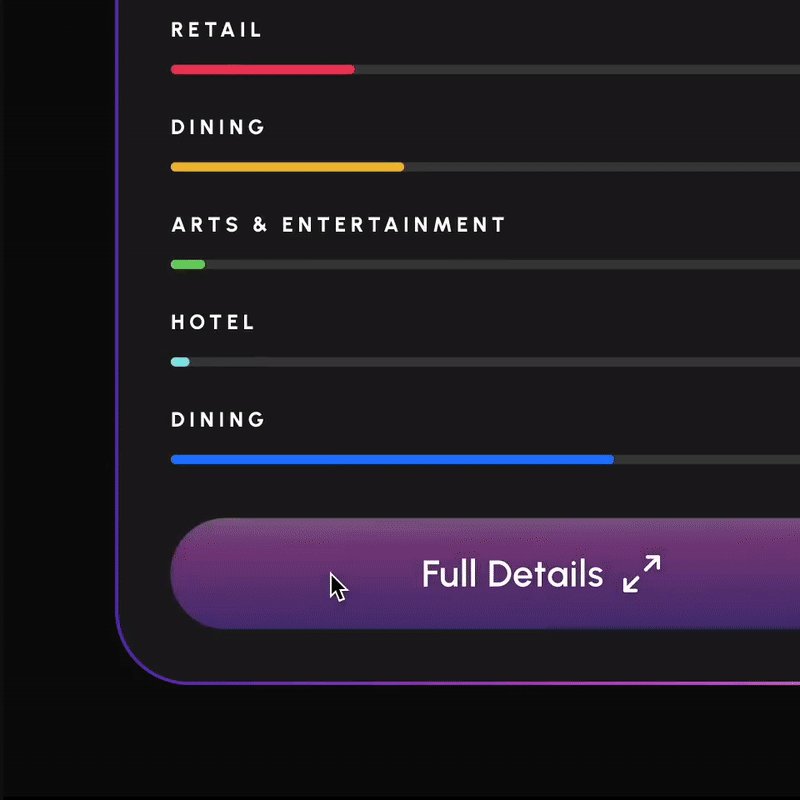
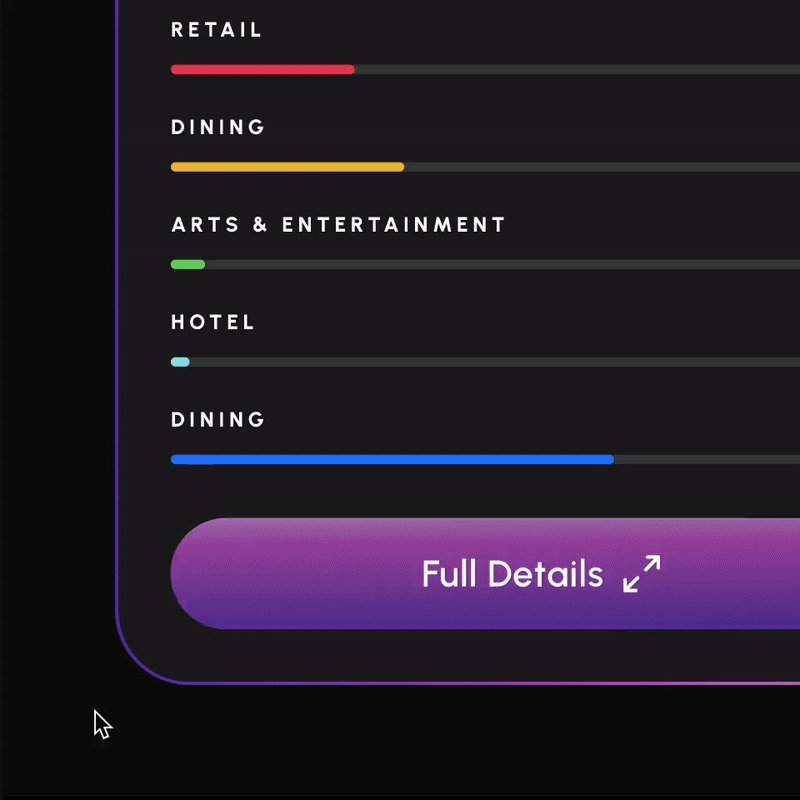
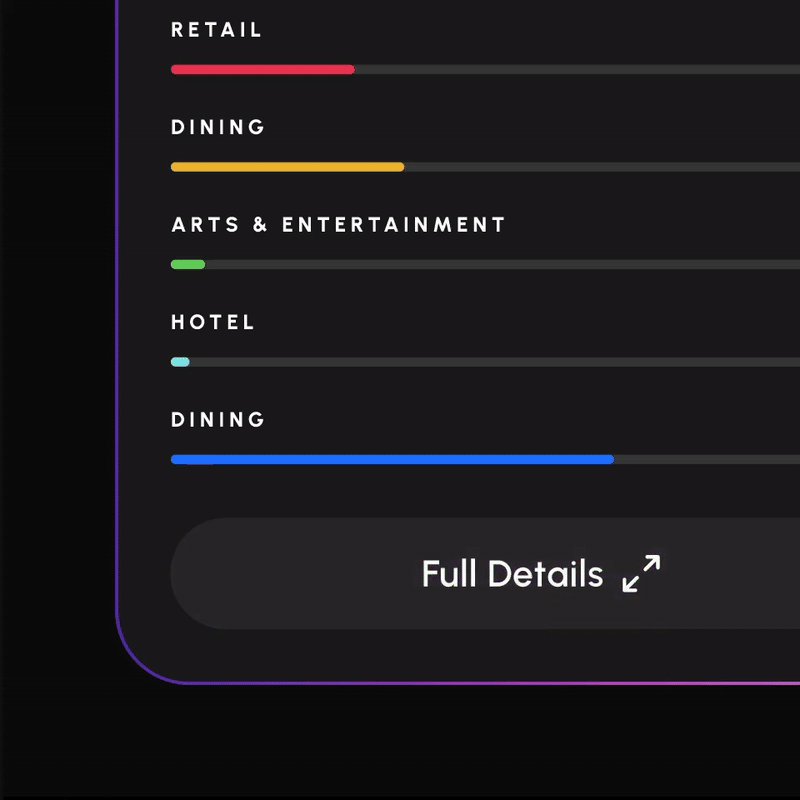
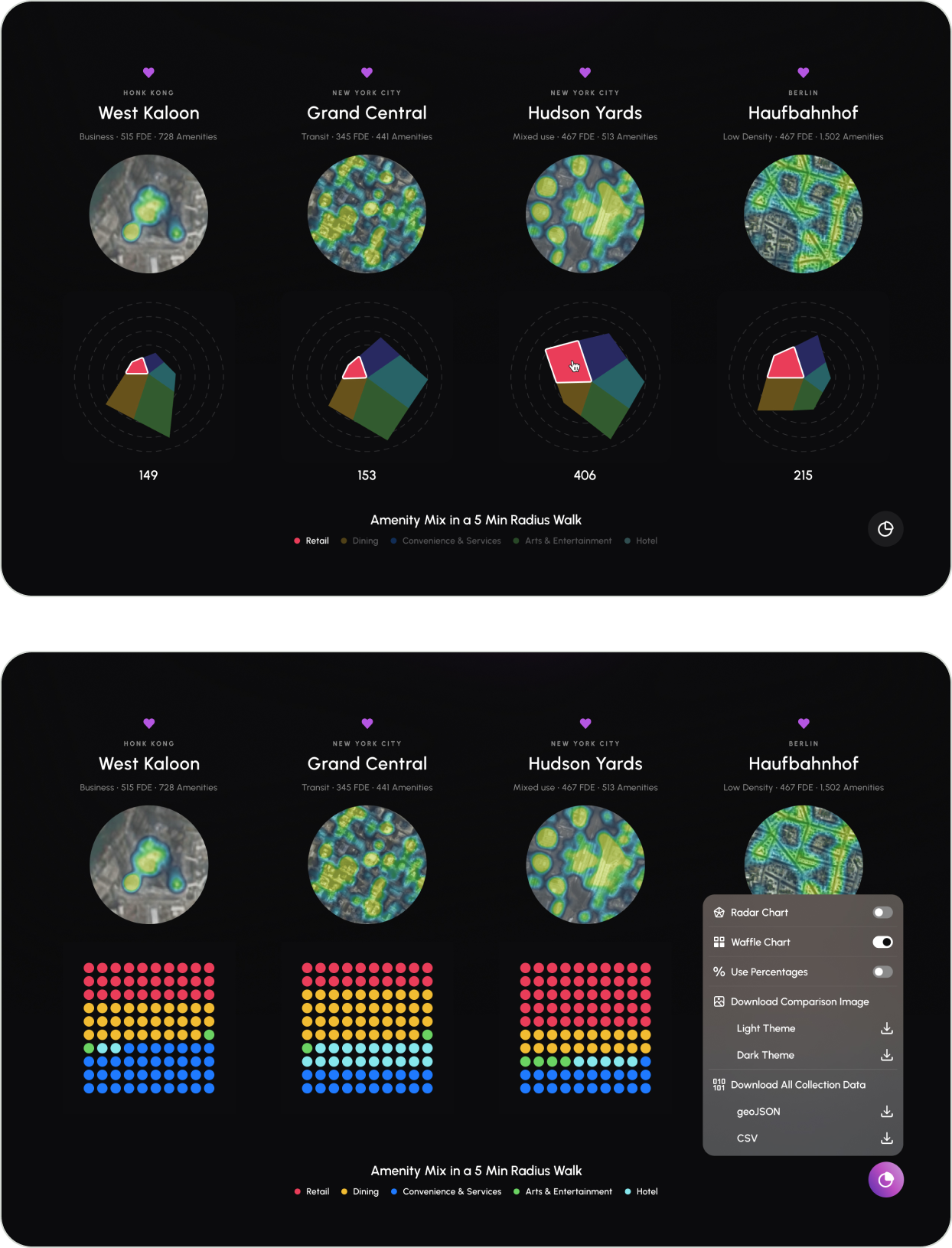
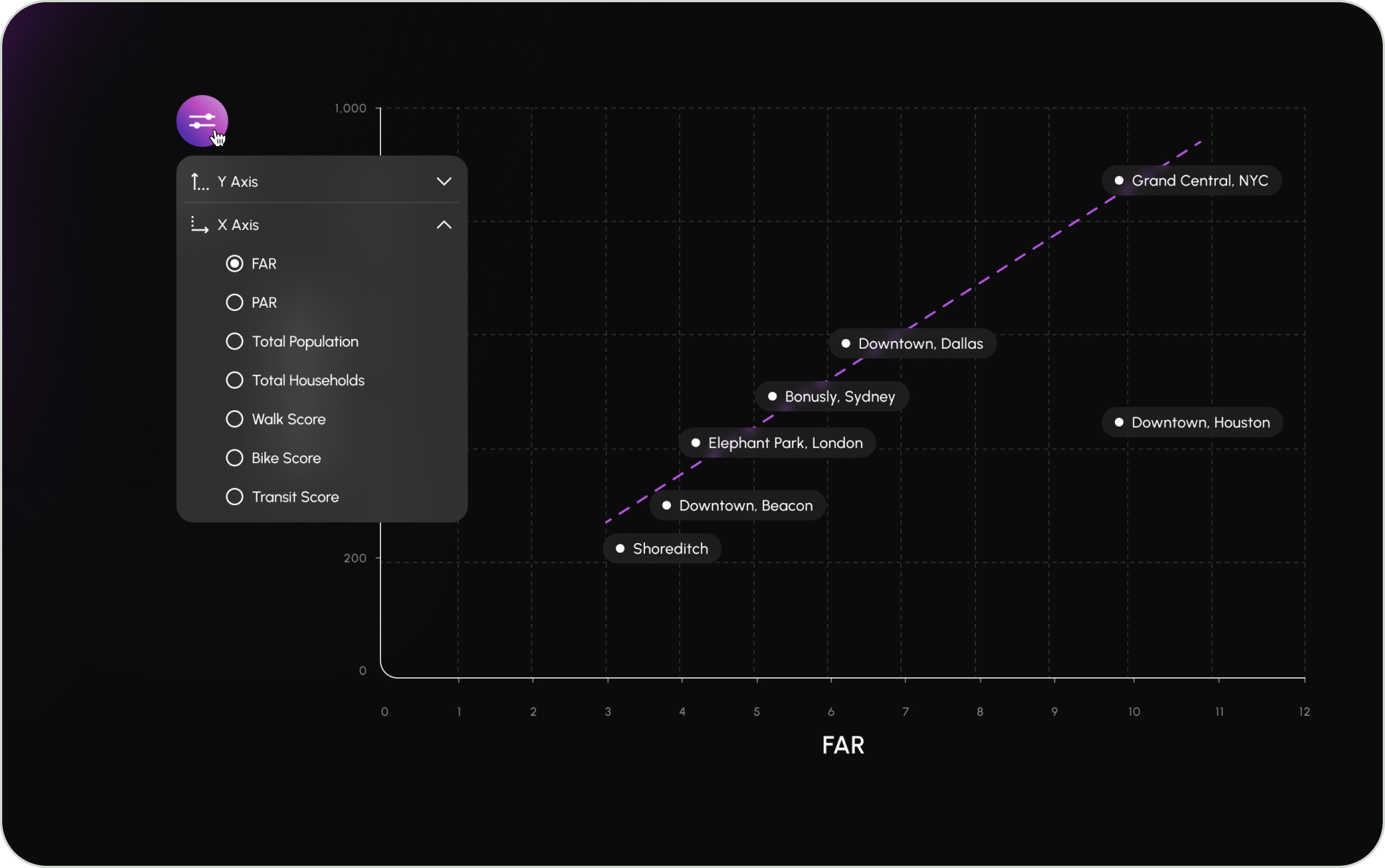
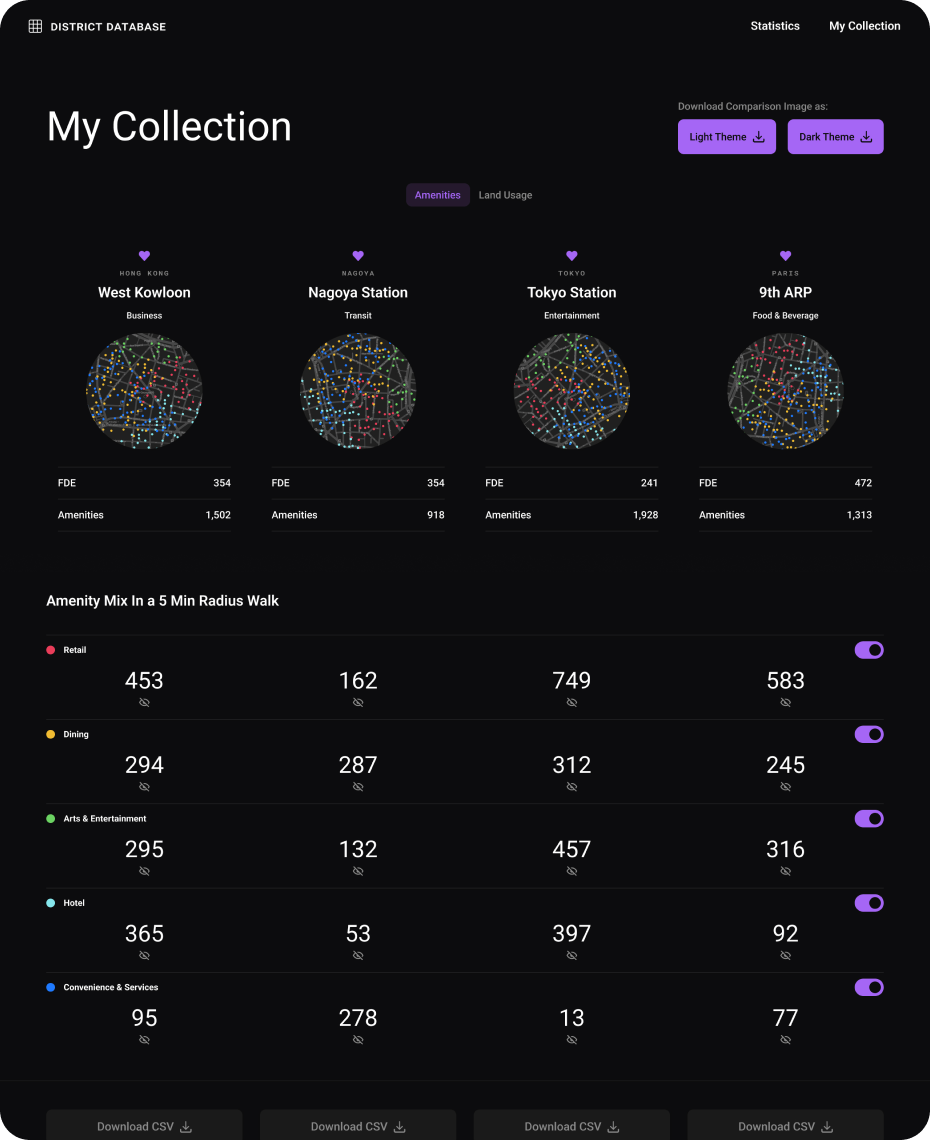
Compare and analyze district data through visually appealing and informative graphics.
Adjust comparison visuals to highlight specific trends, patterns, or areas of interest.
Download high-resolution images of comparison graphics for offline reference or sharing as well as specific district data.
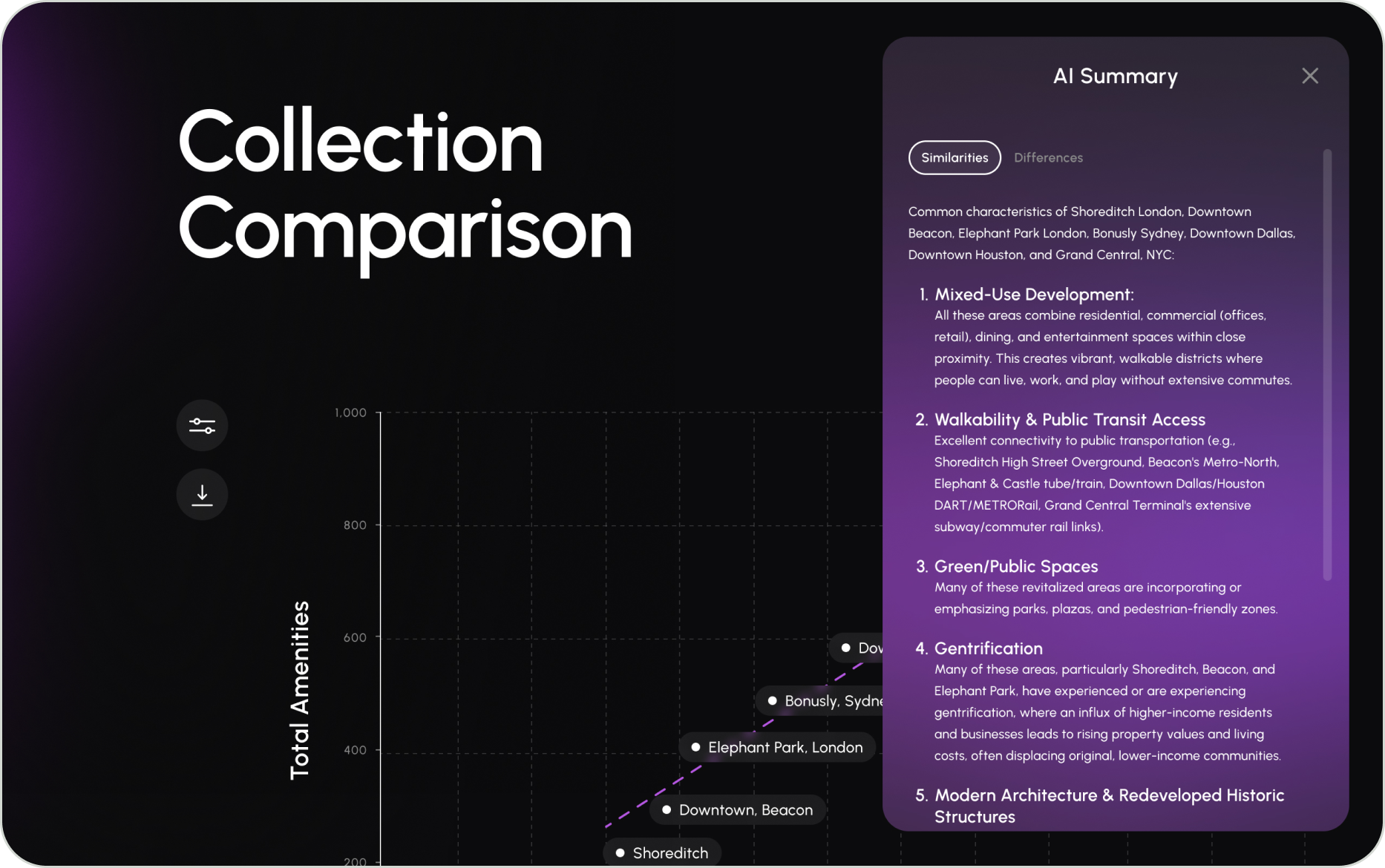
AI feature provides users with a summary which highlights similarities and differences found in the districts they collected.







.png)



.png)


.png)
